Hacking the Chrome New Tab – Speed up your Browsing experience
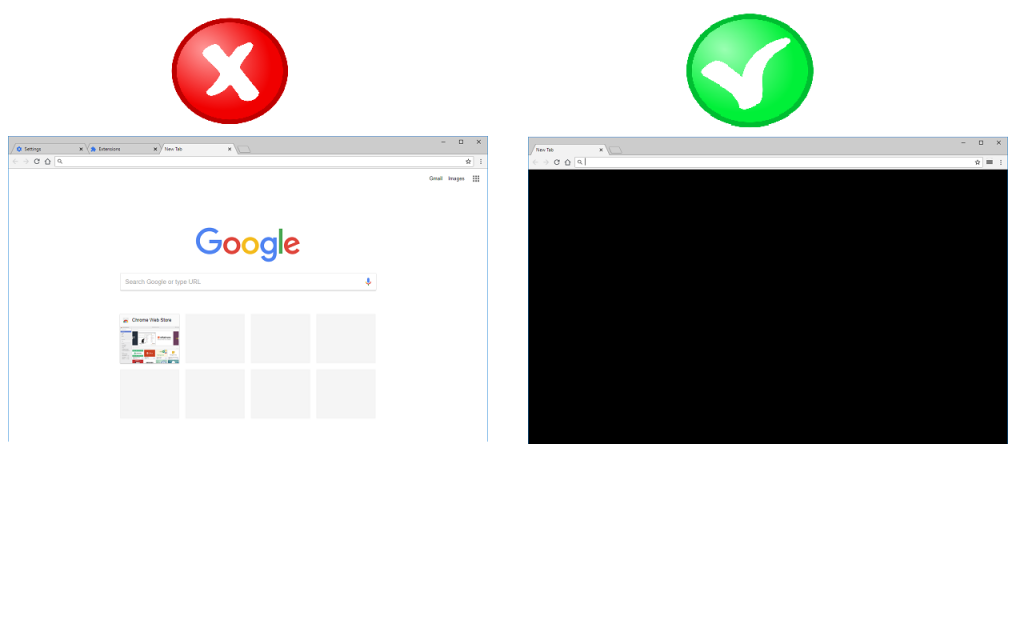
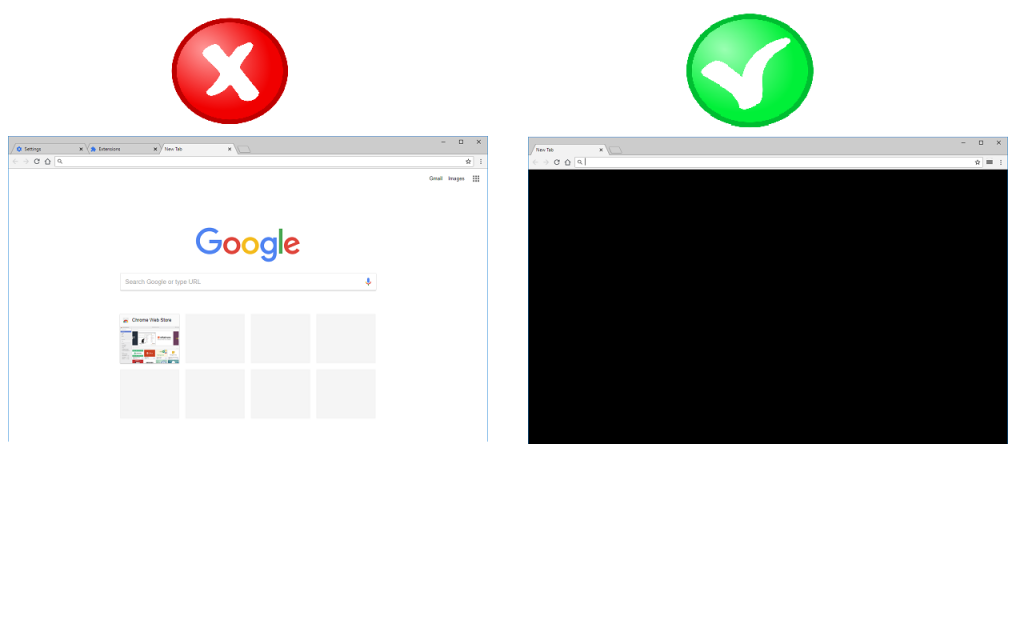
About two-thirds of us use Google Chrome for web surfing. And I’d say about two-thirds of us would like to change the Chrome New Tab page. Well I did anyway. You know the New Tab page with the Search bar and 8 most recently opened websites [see picture below]. I don’t like it, it’s slower loading and gets replaced 90% of the time. So I went to the Settings to change it to a blank page (loads faster etc.) but I was surprised to find that there is no such option. Whaaaat! You can only change the New Tab to open a specific URL (or their New Tab page). Previously I would create a local file, e.g. blank.html, and load that. But this time I decided I’d see if I could hack Chrome to bend to my wishes. Well of course you can hack Chrome, in fact they encourage you do so, and even to publish and share your work. So I did just that.
Get the New Tab you want with my New Tab Blank Page Chrome Extension.

So what are Google Chrome Extensions?
According to the Chrome Developer website “Extensions are small software programs that customize the browsing experience.” Sounds perfect and just the ticket. It’s surprisingly easy to write an extension, all I needed was an .html file and a .json file. If you want to publish your Extension on the Chrome Web Store you will need a Chrome Developer account which requires a gmail and a once off $5 fee. But you don’t have to publish it to use it or even share it, you can distribute the extension yourself and people can use it directly however they will have to enable Developer Mode in Chrome in order to enable it initially – but once installed they can turn Developer Mode off again.
And what does the Code look like?
It doesn’t get any easier than human-readable tagged languages like HTML and JSON. Firstly you need an HTML file which will be what is displayed when the New Tab opens. This was super easy because I want a blank page – but you can use any valid HTML you like including text, images, links, videos, etc. So here it is below, I just give the page a title “New Tab” and set the colour to Black (#000000).
<!DOCTYPE html> <html> <head> <title>New Tab</title> </head> <body style="background-color:#000000"> <!-- Alan Cowap 2018 --> </body> </html>
All Chrome Extensions require a manifest file named manifest.json, this will be familiar to Android developers (as is the whole HTML + CSS + Javascript MVC pattern to devs of all flavours). The manifest tells the Browser, and the Web Store, about your Extension. The manifest (see code below) is fairly self-explanatory thanks to the fact it’s written in JSON (JavaScript Object Notation) which is human-readable. It uses key:value pairs, so for example the app “name” : “New Tab Blank Black Page”, it also includes the version number, author, icon details etc. And that’s it, the extension is done.
{
"manifest_version": 2,
"name": "New Tab Blank Black Page",
"version": "0.1",
"description" : "New Tab opens with a blank black page",
"author": "Alan Cowap",
"icons": {
"16": "images/NewTab_16x16.png"
},
"chrome_url_overrides" : {
"newtab": "Blank.html"
}
}
How do you use the Extension?
You have two options on how to use your Chrome Extension:
- Load it directly into your Chrome browser in Developer Mode.
- Publish the Extension on the Chrome Web Store.
The process to Publish in the Chrome Store is given in detail on their Developer website so I will look at option 1. You can view your extensions by typing the following into the address bar in Chrome.
chrome://extensions/
If you want a list of all Chrome URLs then navigate to:
chrome://about/
Note some of these are intended for developers so be advised!
Select the “Developer mode“, you will then get an option to “LOAD UNPACKED” which you can select and use the Dialog to navigate to the folder containing the HTML and JSON files of your Extension. Once loaded the Extension will be visible with all the other extensions. You should probably de-select “Developer mode” right away just to be safe. Just check the button is selected to enable the Extension; now open a New Tab and w00t you’ve got a fast loading privacy respecting blank black page. Congratulations!
You can also set the New Tab page to be the default page that opens whenever you open Chrome – which is a nice bonus. Just navigate to the settings or enter the following URL in Chrome:
chrome://settings/
Go to the “On startup” section and choose the option “Open the New Tab page“, and you’re all set. Chrome will now load faster and respect your privacy a little better. You can add my Extension to your Chrome here: New Tab Blank Black Page.
And then there was more!
Is your inner hacker already thinking about tinkering with the extension? Why a black page, why not white, what about green, or orange, why can’t you pick whatever colour you want? The current extension hardcodes the colour in the HTML, so dynamically picking one will require some JavaScript and … another developer itch needs to be scratched.
[Update] Said itch has now been scratched. Read about it in this blog “ReHacking Google Chrome – Customisable New Tab Extension“. You can install the Chrome Extension “New Tab Custom Colour Blank Page” in the Chrome Webstore (open in Chrome).